Categoría: Consejos Email Marketing

El footer o pie en email marketing es quizá el elemento que menos se tiene en cuenta cuando se diseña una campaña. Sí, está en todas las plantillas, pero ¿le sacas partido para algo más que cumplir con la ley? ¿Lo has modificado para que tus envíos se parezcan a tu web corporativa?
Vamos a repasar algunos ejemplos de qué incluir en el footer de tus newsletters para que te animes a ver esta última parte de tus mensajes como una oportunidad. Revísalos y aprovecha la funcionalidad de Acrelia de fijar bloques para que los antiguos dejen de utilizarse.
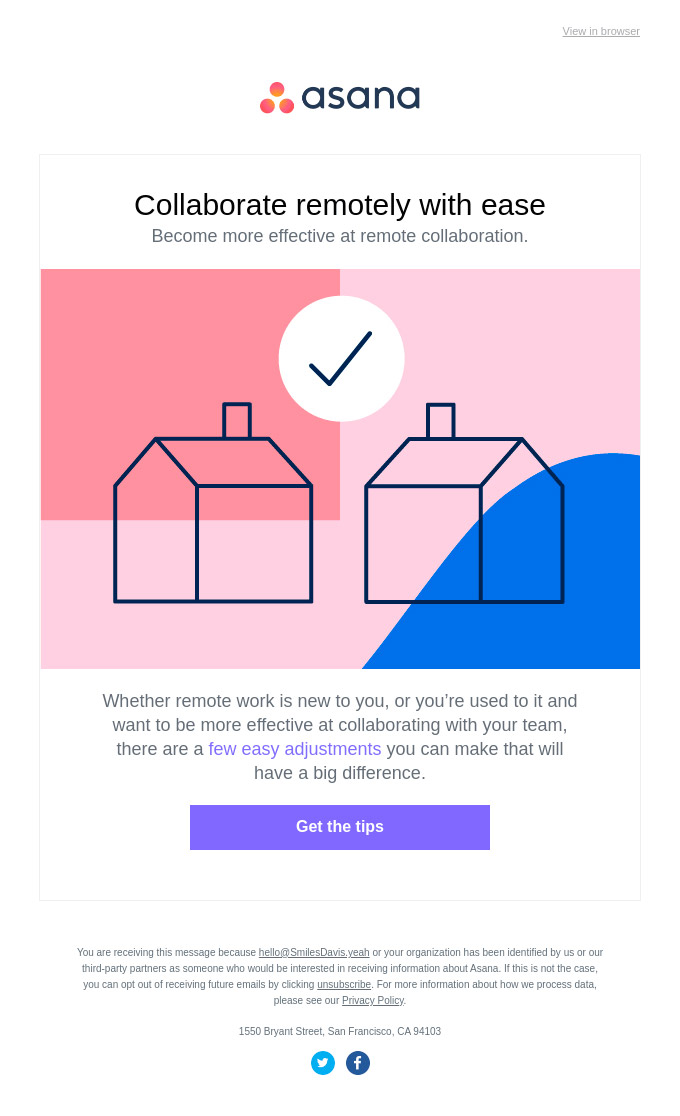
El pie del correo electrónico es donde se incluye la información legal de las comunicaciones, por eso no es algo a lo que el usuario le preste mucha atención, a no ser que realmente quiera saber por qué está recibiendo ese mensaje, la política de privacidad, la forma de cambiar tus datos o darse de baja.
Con un par de líneas suele ser suficiente para mostrar los enlaces de navegación correspondientes y los datos de contacto.

Fuente: Really Good Emails
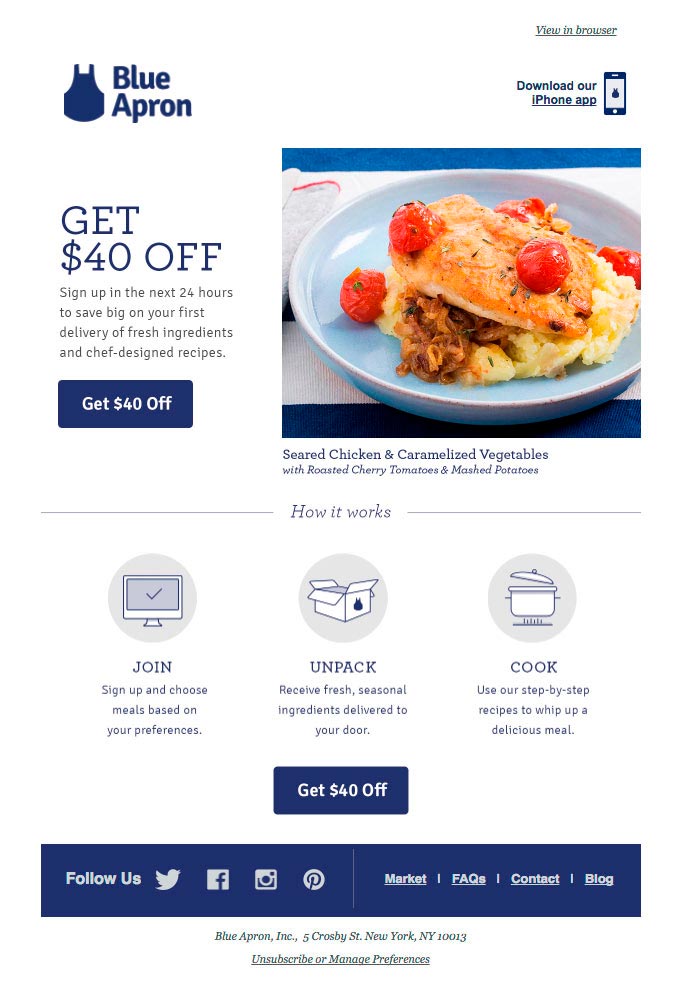
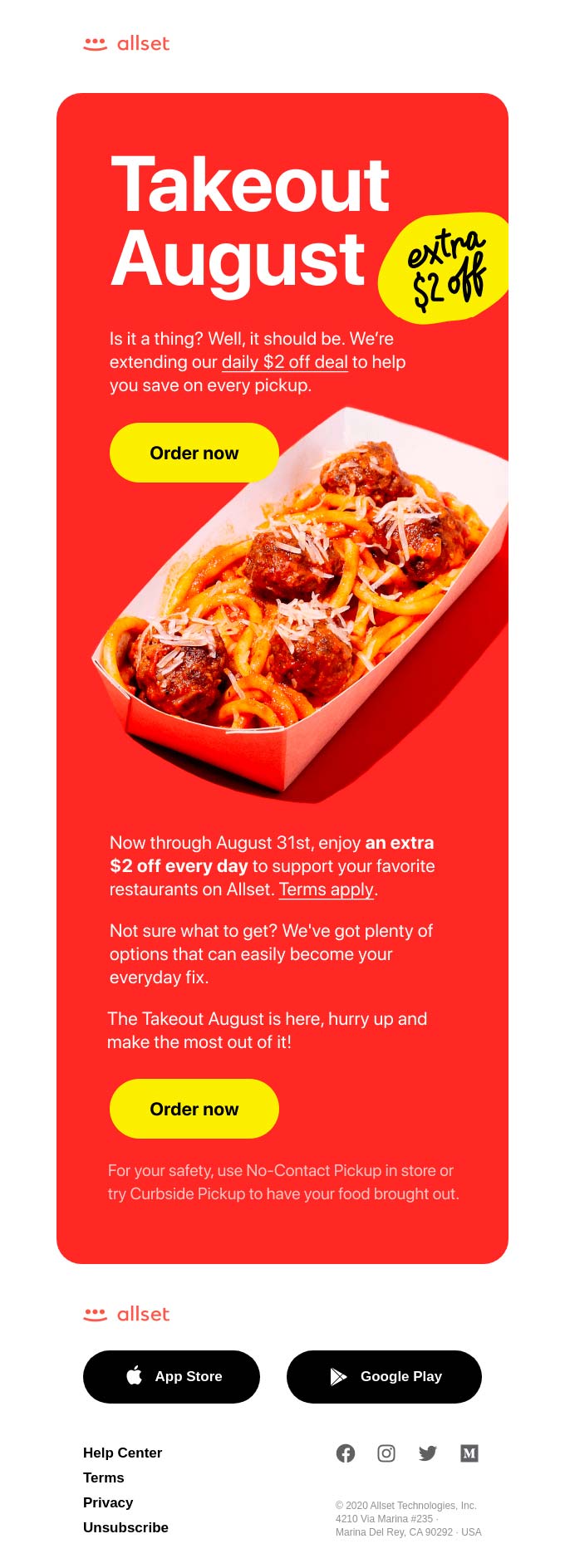
Si hace falta, el pie también es un buen lugar para incluir los detalles de una promoción, los derechos de autor de las imágenes utilizadas o la explicación que hay detrás de un asterisco, como fechas límite de una oferta.
![]()
Fuente: Really Good Emails
Los iconos sociales pueden utilizarse en una newsletter de dos formas: para que se comparta o para conseguir nuevos seguidores. Si se quiere incluir ambas opciones, conviene separarlas para no confundir al usuario. El footer cumple muy bien esta función, de forma similar a una web, porque permite mostrar los iconos con unos colores más sutiles.

Fuente: Really Good Emails
Recuerda que el editor de campañas de Acrelia te lo pone fácil: solo has de añadir el bloque de redes sociales y personalizar los enlaces a los perfiles que quieres que aparezcan. Así lo tendrás siempre disponible para replicarlo en los próximos envíos.
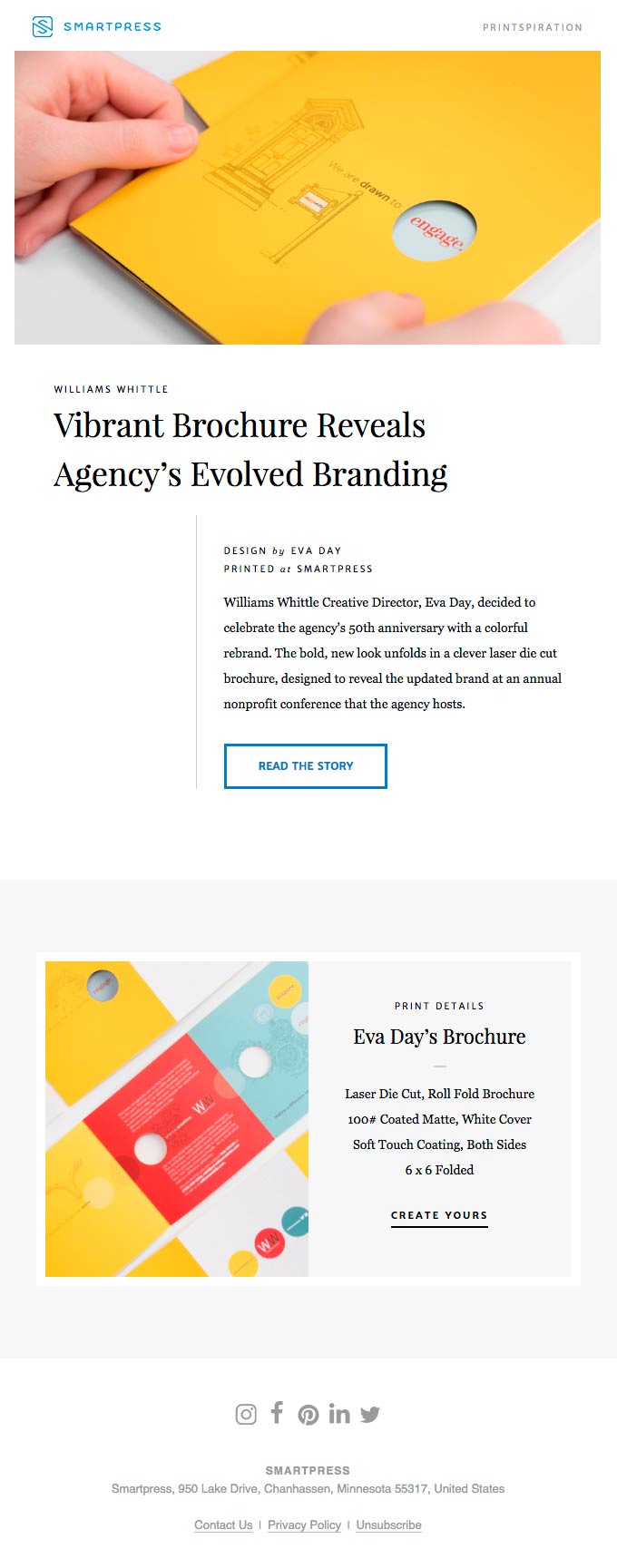
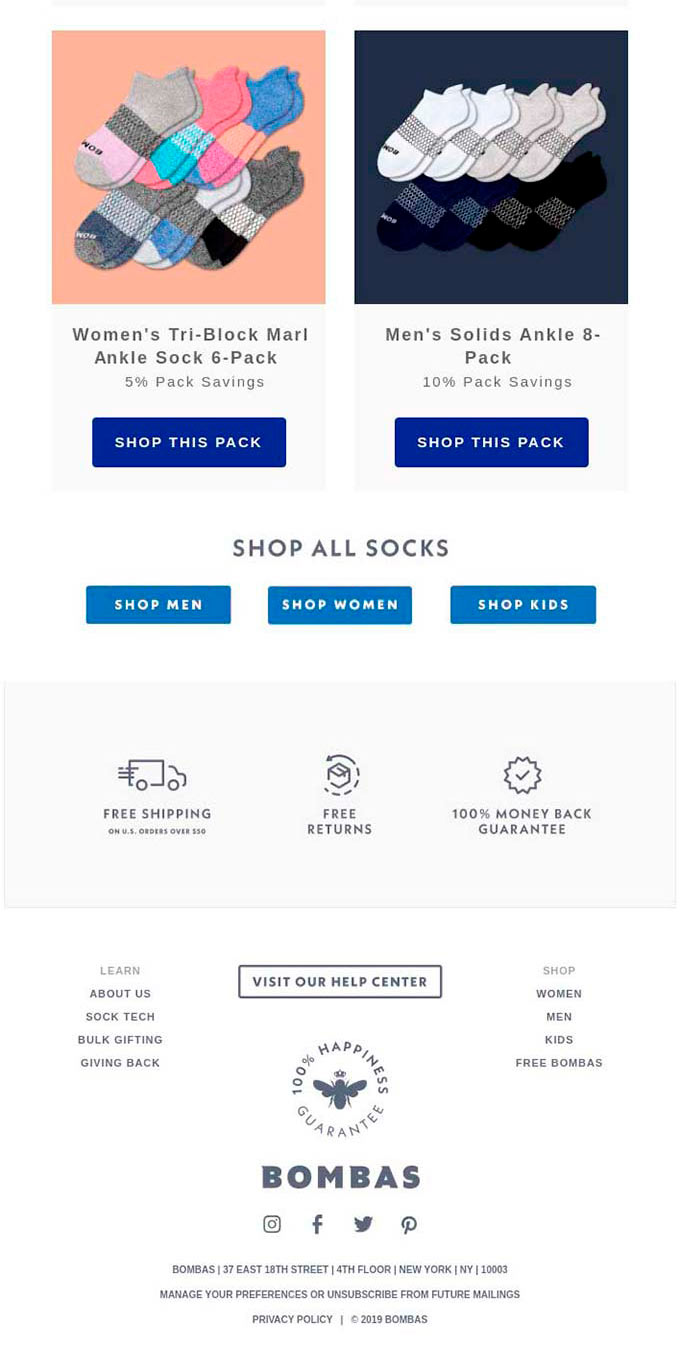
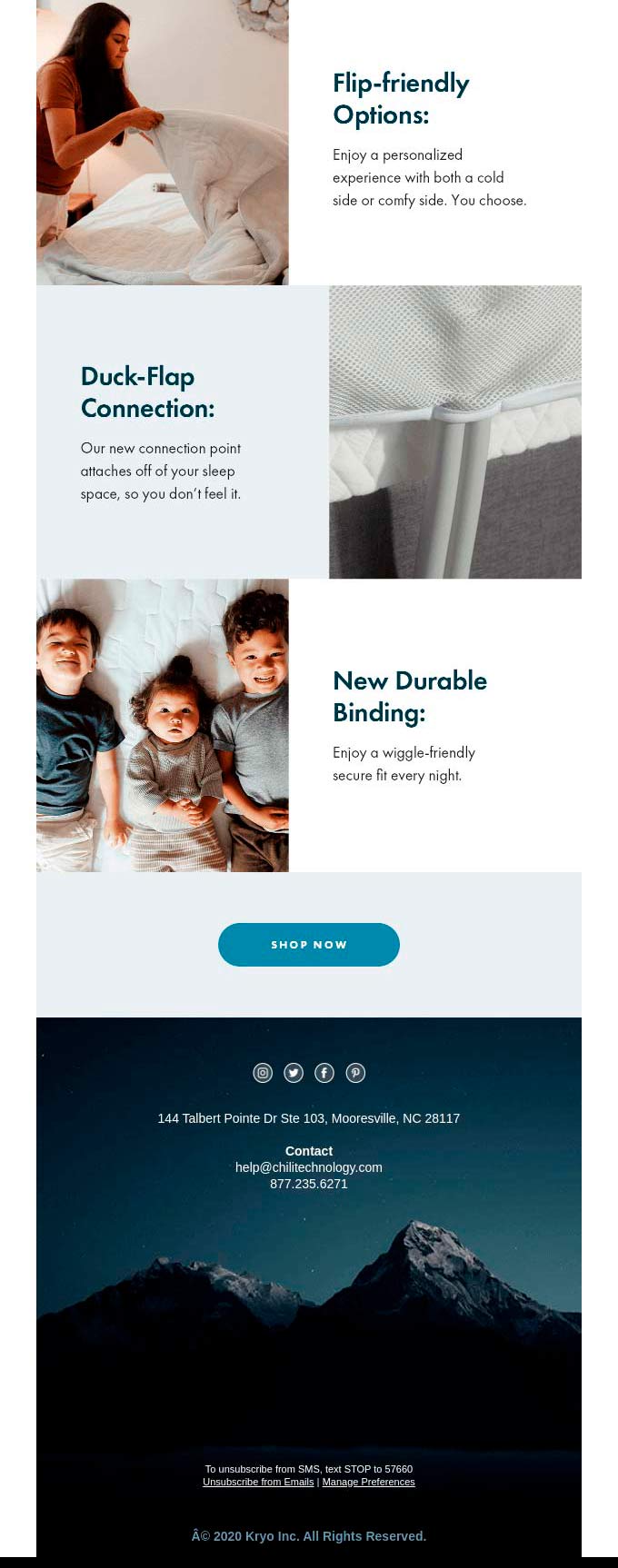
La información legal no es la única que suele mostrarse en el pie de página de una tienda online, ¿por qué limitar entonces su versión para email marketing? También en las newsletters se pueden incluir enlaces directos a las secciones principales de la web y que así se parezcan visualmente.

Fuente: Really Good Emails
Para aprovechar bien este diseño, lo mejor es utilizar dos o tres columnas para distribuir de forma organizada los enlaces, por ejemplo por un lado las relacionadas con la ayuda y el contacto y, por la otra, un menú web simplificado.

Fuente: Really Good Emails
Es posible que la imitación con la web sea más evidente si se utiliza el mismo color corporativo para el bloque de enlaces y perfiles sociales y se deja un poco apartado el aviso legal. ¡A gusto del diseñador gráfico!

Fuente: Really Good Emails
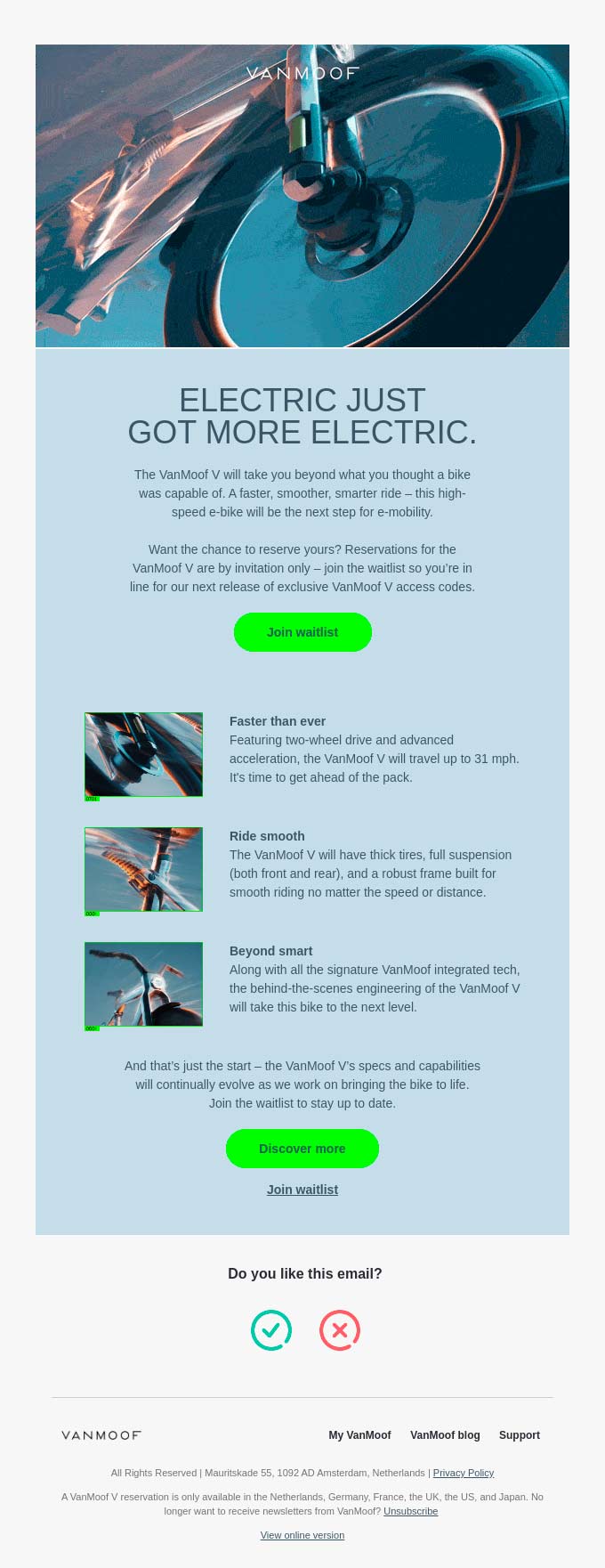
Hemos dicho que poca gente se lee el footer, pero, cuando ocurre, no hay que desaprovechar la ocasión de comunicar algo que pueda serle de interés y hasta utilizar una llamada a la acción. Algunas opciones podrían ser que se está contratando, las vías de soporte, sugerir la descarga de la app, reforzar la propuesta de valor o recursos para una situación excepcional.
También es una buena oportunidad para preguntar por si les ha gustado el envío y que puedan valorarlo, por ejemplo añadiendo enlaces a unos emojis que solo han de clicar para registrar tu voto. Al igual que los iconos sociales, solo tiene sentido que estén al final de la newsletter, por eso el pie (o justo antes) es un buen lugar para situarlos.

Fuente: Really Good Emails
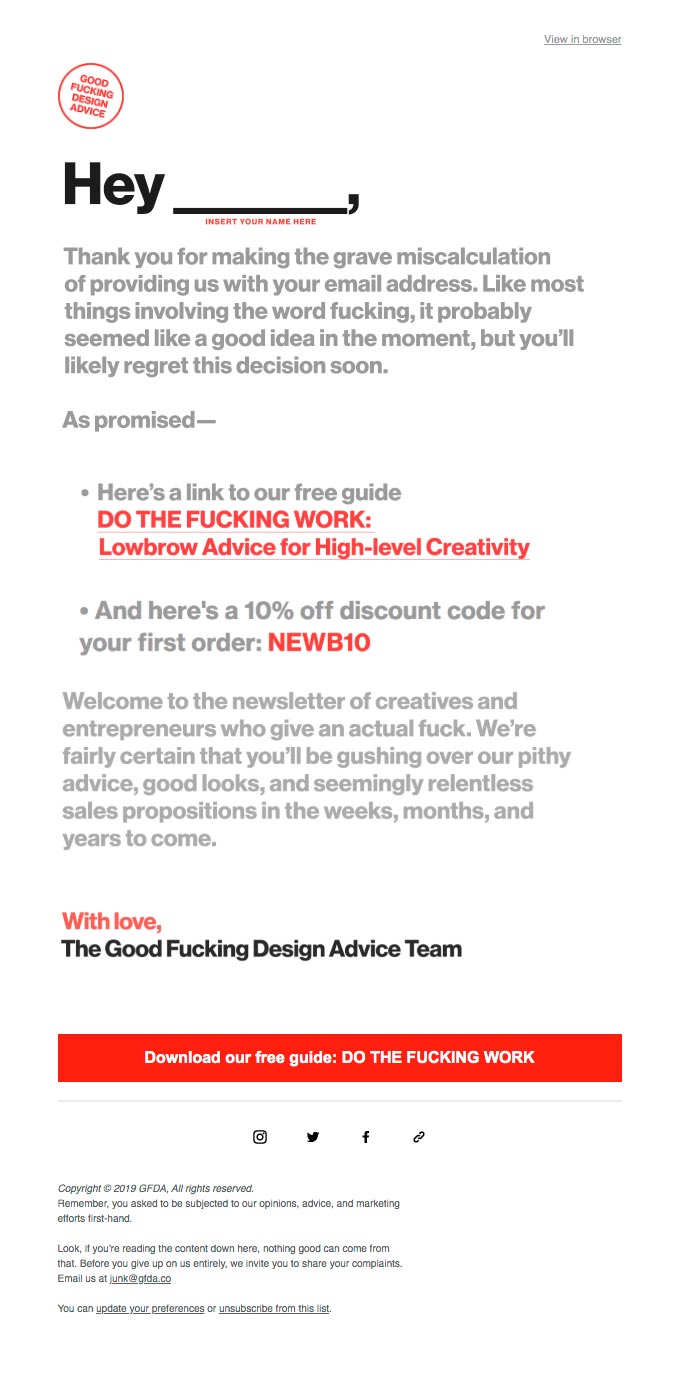
Cuando toda tu comunicación tiene un estilo que te define a ti y solo a ti, has de cuidar los detalles y eso incluye el pie de tus mensajes. Puedes introducir un leve comentario simplemente para darle un toque personal o redactar un pie alejado de la jerga legal que suele haber en ellos.

Fuente: Really Good Emails
Ten en cuenta que alguien que lee el texto del footer está esperando cierto tipo de información, pero aun así puedes convertir ese momento negativo (estará mirando cómo darse de baja o quejarse) en uno más positivo.

Fuente: Really Good Emails
Dejando de lado qué incluir en el contenido del pie, la forma de presentarlo también merece algunos ejemplos.
Lo más habitual es separarlo visualmente del resto del mensaje, tanto por el color de fondo como por la tipografía, generalmente más pequeña.

Fuente: Really Good Emails
No obstante, es posible tratar de incluirlo en el diseño de una forma más sutil, por ejemplo manteniendo el tipo de letra y la distribución de los enlaces, lo que resulta muy práctico si se quiere integrar con el diseño de la firma. De esta manera la lectura resulta más fluida al tener la sensación de que se continúa de la sección anterior en lugar de cortar por completo con el resto de la newsletter.

Fuente: Really Good Emails
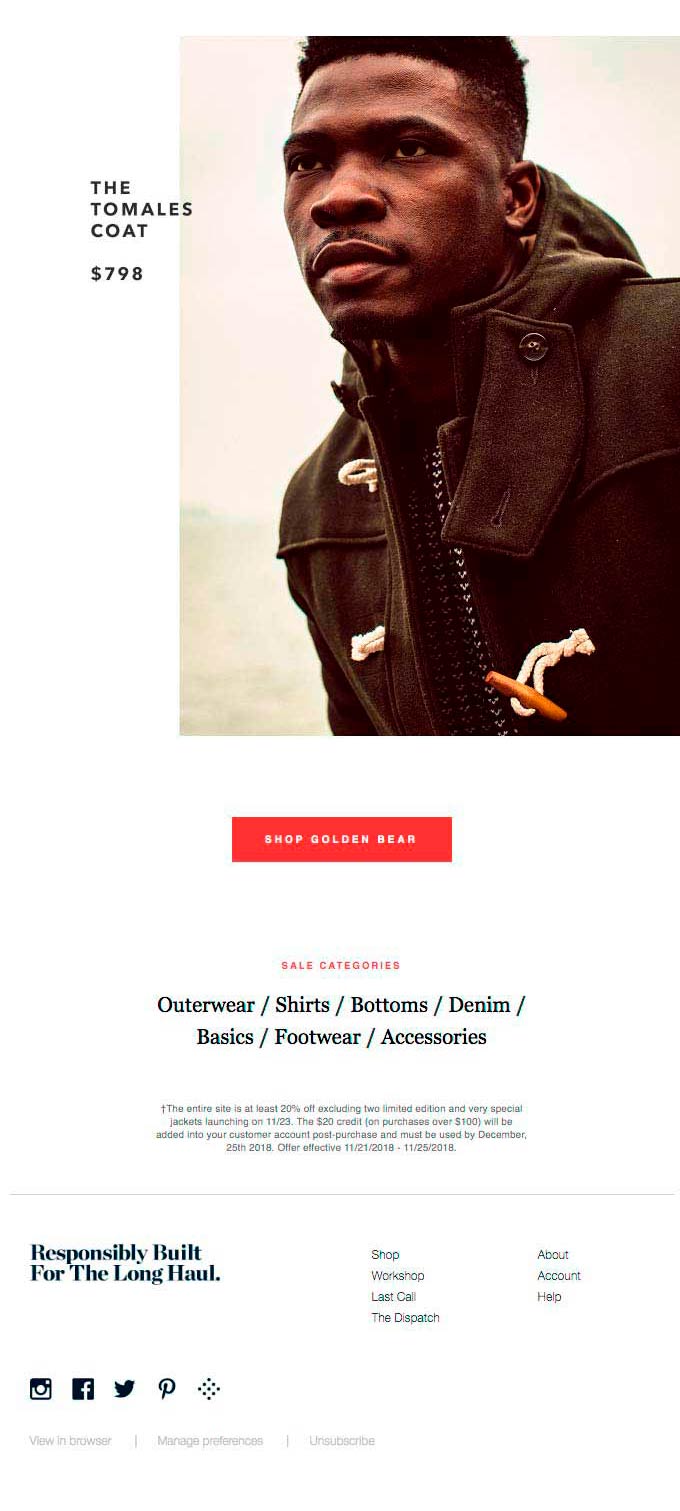
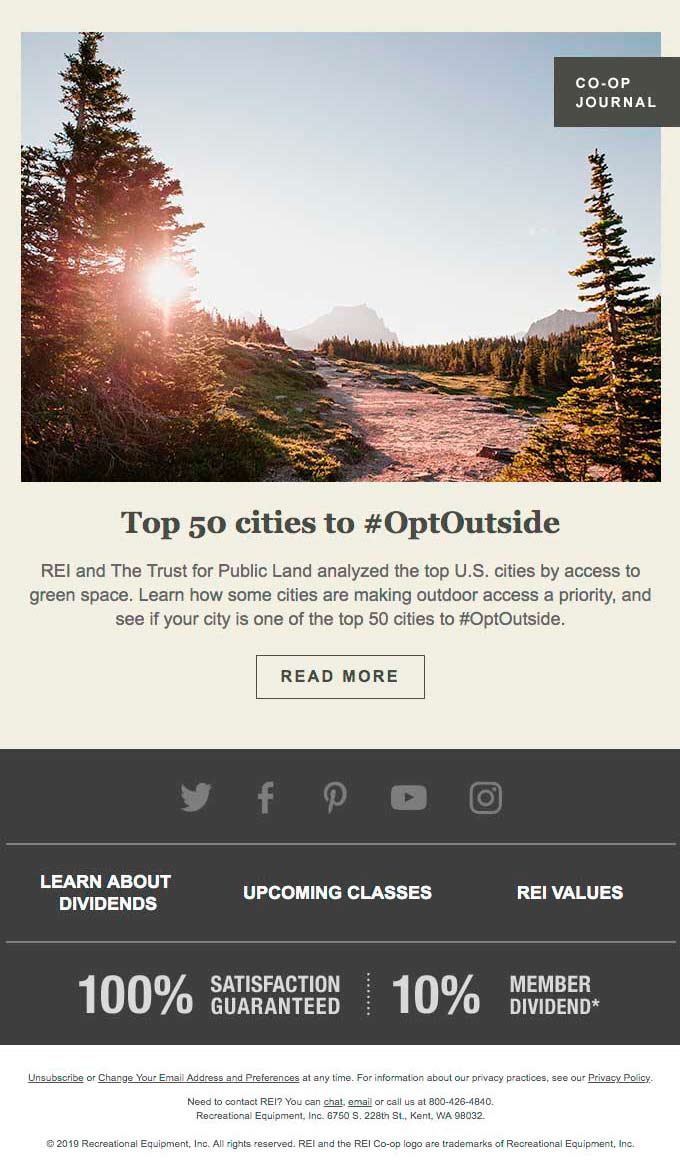
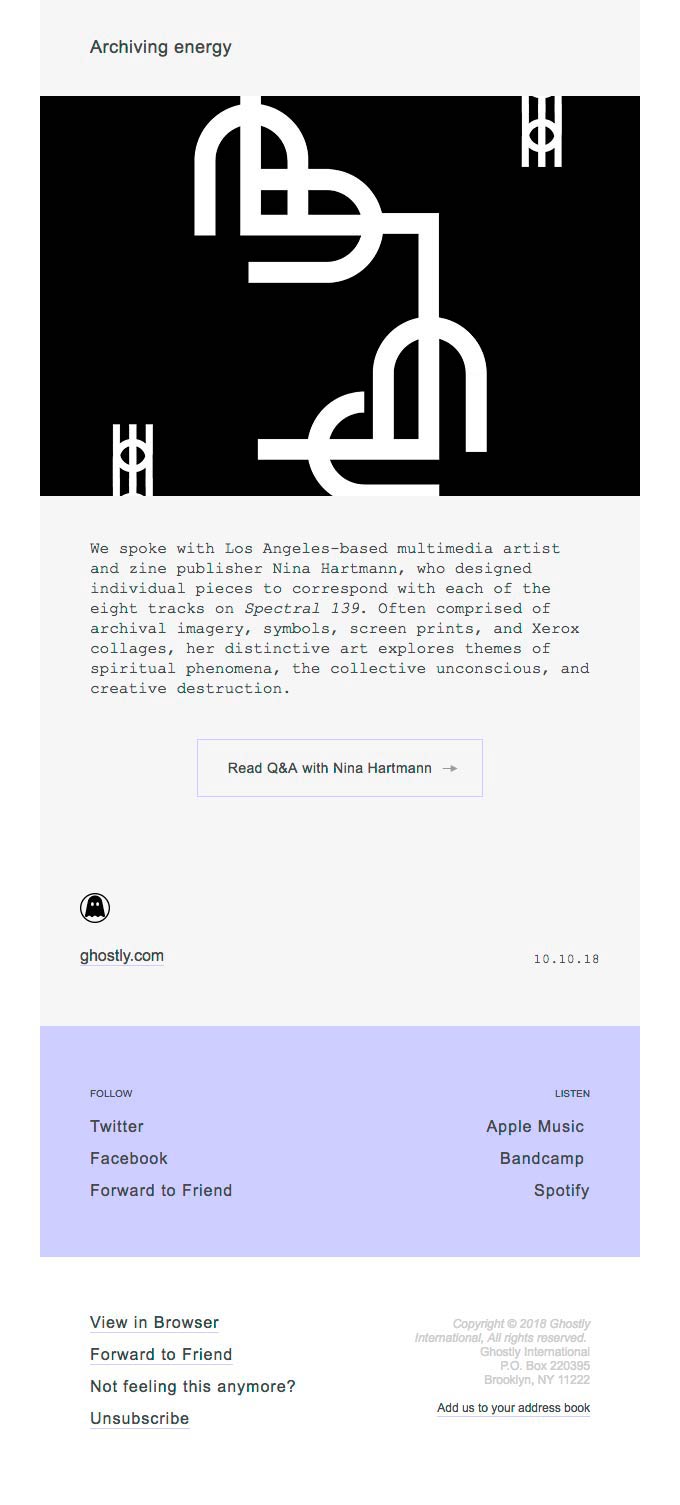
¿Cómo hacer que el usuario se fije en el footer, aun cuando no incluye información relevante? Usando un diseño que sorprenda. Una buena opción es hacerlo más largo de lo esperado, por ejemplo con una imagen que acompañe el objetivo del correo o que sirva para dejar algo de espacio al final del mismo.

Fuente: Really Good Emails
Dejamos para el final el ejemplo de footer de newsletter más completo, es decir, el que incluye una serie de elementos que lo hacen “todo en uno”: desde enlaces a las redes sociales y para descargar la app, a la dirección física y otros textos legales. Todo ello perfectamente organizado para que sea fácil de encontrar lo que se estaba buscando y con un acabado elegante.

Fuente: Really Good Emails
Con este tipo de pies de página se demuestra cuidar todos los detalles del diseño, no solo la imagen principal, por eso también lo convierte en un elemento del que no se huye, sino que resulta útil y una buena experiencia de usuario.
No te pierdas nada de nuestro blog y únete a nuestro Telegram https://t.me/acrelianews
¿Aún no has probado Acrelia News?
Si te gustó este artículo, te gustará mucho más nuestra herramienta de email marketing: profesional, fácil de utilizar y en español.