Categoría: Consejos Email Marketing

Ya sabes la importancia de conseguir que tus emails sean responsive y se adapten a todo tipo de dispositivo. Por suerte, si utilizas un editor como el de Acrelia News puedes olvidarte de todas las cuestiones técnicas que implica conseguir que tu newsletter sea multidispositivo.
Pero además de todos los dispositivos y tamaños de pantalla, hay otro elemento que entra en juego en el email marketing y que puede causarte más de un quebradero de cabeza: las pantallas retina o de alta resolución DPI.
En 2010, Apple lanzó iPhone 4 que incorporaba entre otras mejoras una pantalla retina, la primera del mercado dirigida a consumidores finales.
Estas pantallas de alta resolución, tienen una alta densidad de pixeles (cómo norma más de 300px por pulgada), por lo que el ojo humano no es capaz de distinguirlos desde una distancia de visualización normal, haciendo que las imágenes y los textos se vean de forma mucho más nítida respecto a una pantalla convencional.
Si no optimizamos nuestras imágenes, los usuarios que las visualicen desde dispositivos con pantalla retina probablemente verán las imágenes más borrosas.
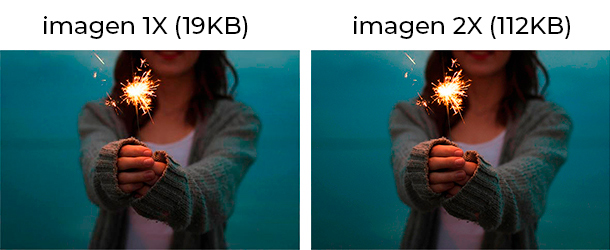
Veamos un ejemplo:

La imagen de la izquierda tiene una resolución de 900px mientras que la derecha 300px, ambas se muestran a un tamaño de 300px. Claramente la imagen de la izquierda se ve más nítida.
Cuando la imagen de la derecha se muestra en una pantalla retina, el dispositivo duplica pixeles con la misma información para adaptarla y mostrarla. En cambio, si la imagen tiene una alta densidad de pixeles, como la de la izquierda, esto no es necesario.
Optimizar las imágenes para pantallas retina es muy fácil: debes guardarlas al doble o más de resolución de como se mostrarán. Es decir, si la imagen original tiene 580x200 pixeles, deberías crearla con un tamaño mínimo de 1150x400px para mejorar su visualización.
No obstante, trabajar con imágenes de mayor tamaño implica también mayor peso y ya sabes que el peso en email marketing, importa: puede afectar a tu entregabilidad, que el usuario consuma más datos desde dispositivos móviles y hacer que el contenido del email se cargue más lento.
Debes valorar si realmente el uso de imágenes retina mejora la experiencia de tus suscriptores y si es necesario que las utilices en todas tus campañas y/o en todos los elementos gráficos de tu newsletter.
Si estas usando muchísimas imágenes, muy grandes o que no tienen elementos con un alto contraste, mejor trabaja con imágenes de la forma habitual, la carga será mucha más rápida y mejorarás la experiencia de usuario ya que se mostrarán y descargarán más rápido.
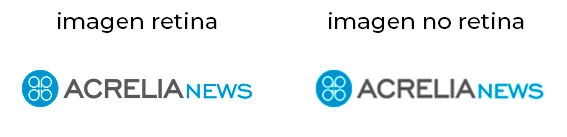
Por ejemplo, en las dos imágenes que encontrarás a continuación, la versión de la derecha ocupa 6 veces más que la de la izquierda y la diferencia de calidad es inapreciable:

En cambio, logotipos, iconos o imágenes con texto mejorarán sustancialmente en pantallas retina si las optimizas.

Si te decidiste a utilizar imágenes retina, existen 2 técnicas que pueden ayudar a bajar el peso de las mismas.
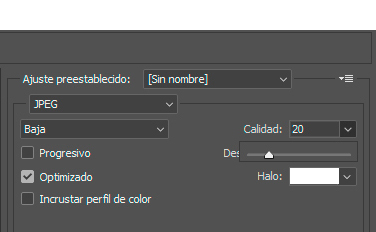
Consiste en crear imágenes de grandes dimensiones y guardarlas a baja calidad. Siguiendo con el ejemplo previo: si quieres mostrar una imagen con un tamaño de 580x200 pixeles, guardarla con un tamaño 4 veces mayor(2320x800px) a calidad baja. La mayoría de programas de edición de imágenes como Photoshop permite ajustar la calidad de las imágenes de forma muy sencilla:

A pesar de que veas la nueva imagen muy pixelada, cuando la muestres a 580x200 pixeles se verá nítida y el peso de la imagen será muy reducido.
Otra opción es que guardes tus imágenes de alta resolución de la manera habitual y las optimices a posteriori. Existen programas online que permiten comprimir imágenes sin comprometer su calidad reduciendo su tamaño considerablemente, como tinypng.com o jpegmini.com.
No te pierdas nada de nuestro blog y únete a nuestro Telegram https://t.me/acrelianews
¿Aún no has probado Acrelia News?
Si te gustó este artículo, te gustará mucho más nuestra herramienta de email marketing: profesional, fácil de utilizar y en español.