Categoria: Email màrqueting

La tipografia és clau en el disseny de campanyes d’email màrqueting perquè és un reflex de la marca. Una mala elecció de la font pot fer perillar el seu reconeixement per part dels destinataris i causar una mala impressió, a més d’afectar els resultats. La mida dels títols i botons és quelcom a tenir en compte, a banda del fet que la tipografia sigui llegible per tots els subscriptors i per això és recomanable utilitzar sempre fonts segures.
Hi ha diverses maneres de classificar les tipografies. La més habitual és en funció de si tenen o no serif, per exemple per distingir entre la Times New Roman i l’Arial respectivament, però també es pot tenir en compte des d’on es descarreguen. Quan parlem de fonts online, podem diferenciar entre les conegudes com a fonts de sistema de cada dispositiu i les que s’allotgen a un servidor extern. Cadascuna té els seus pros i contres:

Font: https://fonts.google.com/
A l’hora de dissenyar una plantilla pots decantar-te per qualsevol d’aquestes opcions o per ambdues si inclous una font alternativa en previsió que es pugui tenir alguna dificultat en accedir-hi. Els nivells que utilitzen els lectors de correus electrònics són: font personalitzada (acostuma a ser una web font), font de substitució (fallback font) i font de sistema (web safe font).
El procés d’elecció d’una tipografia corporativa hauria d’incloure la seva equivalència en tots els canals possibles, també online per a la web i el correu electrònic, ja que és una decisió de branding i hauria de mantenir-se la coherència, com a mínim en el fet de si té o no serif i en el seu espaiat. Per fer-ho, cal valorar no només les qüestions estratègiques de marca, també d’experiència d’usuari perquè no tots els dispositius ni gestors d’email funcionen igual. Per exemple, podem variar entre Gmail a Windows i Apple Mail en iPhone.

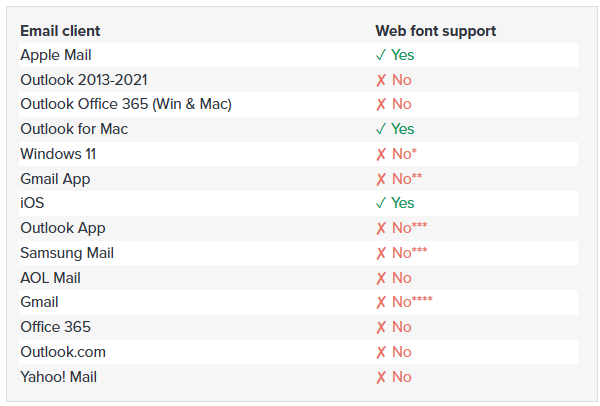
* Algunes de les fonts web apareixen, però pot ser perquè ja estan carregades a l’ordinador
** Google sobreescriu les fonts – per defecte utilitza Roboto a Android, a iOS sembla Helvetica
*** Fonts reemplaçades – Roboto és la Sans-seriff per defecte
**** Hi ha compatibilitat limitada amb algunes fonts web molt específiques – probablement algunes concretes de Google Fonts, possiblement només Roboto, ja que és la font predeterminada de Google
Font: Litmus
Sempre és convenient dur a terme proves per comprovar que el disseny funciona bé per tal de garantir que el màxim nombre de destinataris possible podran veure’l correctament. Per exemple, els canvis en la tipografia en haver d’utilitzar una font de substitució poden portar al fet que variï la mida dels textos, cosa que pot causar que es desquadrin algunes alineacions de frases o paràgrafs, sobretot en columnes i vinyetes.
A més, sense utilitzar una font segura de base per a la plantilla, els botons també poden acabar tenint una amplada diferent o ser més difícils de llegir si es modifica l’interlineat en aplicar-se una font de sistema de l’usuari i no la personalitzada original. Pot passar el mateix amb els títols o frases sobre una imatge de fons: poden tapar o estar desalineats si no es vigila que totes les fonts de la plantilla siguin el més semblant possibles a l’original.
Basar-se en fonts segures és una manera de simplificar el disseny, però poden afegir-se petits tocs que transmetin el to adequat al missatge, per exemple en baners de butlletins o combinant fonts de la mateixa família. D’aquesta manera, s’aconsegueix una comunicació corporativa visualment atractiva, fet que sens dubte és rellevant per tal de cridar l’atenció dels destinataris.
Quan la tipografia és important que sigui sempre l’escollida, poden utilitzar-se imatges amb text i així es veurà el missatge tal i com es vol. Però seria un error si això es converteix en la tònica dominant en el disseny, ja que afectaria a l’accessibilitat i a l’entregabilitat, ja que si el disseny només té una imatge pot ser considerat spam i no arribar a la safata d’entrada, a banda del fet que hi hauria usuaris que no veurien res si tinguessin les imatges bloquejades.
No et perdis res del nostre blog i uneix-te al nostre Telegram https://t.me/acrelianews
Encara no has provat Acrelia News?
Si t'ha agradat aquest article, t'agradarà molt més la nostra eina d'email màrqueting: professional, fàcil d'utilitzar i en català.