Categoria: Email màrqueting

En email màrqueting el footer o peu és, segurament, l'element que menys es té en compte quan es dissenya una campanya. Sí, està a totes les plantilles, però li has tret partit per alguna cosa més que per complir amb la llei? L'has modificat perquè els teus enviaments s'assemblin a la teva web corporativa?
Repassem alguns exemples de què incloure al footer de les teves newsletters perquè t'animis a veure aquesta última part dels teus missatges com una oportunitat. Revisa'ls i aprofita la funcionalitat d'Acrelia de fixar blocs perquè els antics deixin d'utilitzar-se.
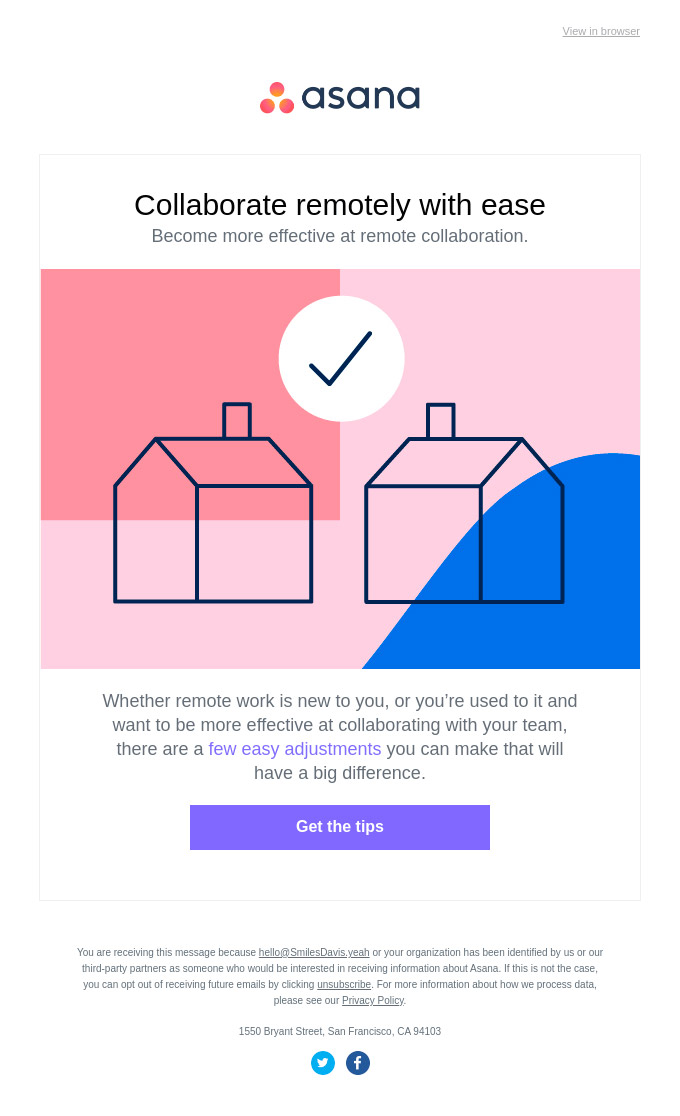
El peu del correu electrònic és on s'hi inclou la informació legal de les comunicacions, per això no és quelcom en què l'usuari s'hi fixi de manera especial, a no ser que realment vulgui saber per què està rebent aquest missatge, la política de privacitat, la manera de canviar les seves dades o donar-se de baixa.
Amb un parell de línies, acostuma a ser suficient per mostrar els enllaços de navegació corresponents i les dades de contacte.

Font: Really Good Emails
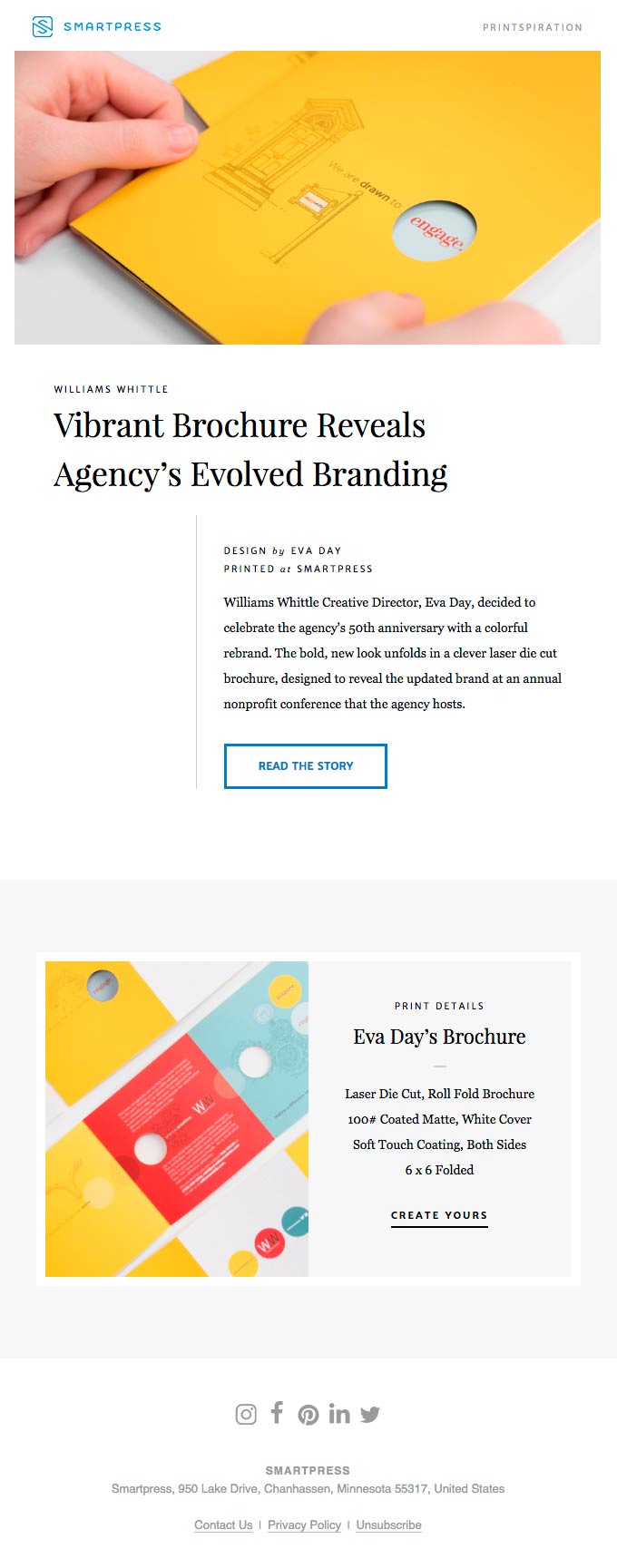
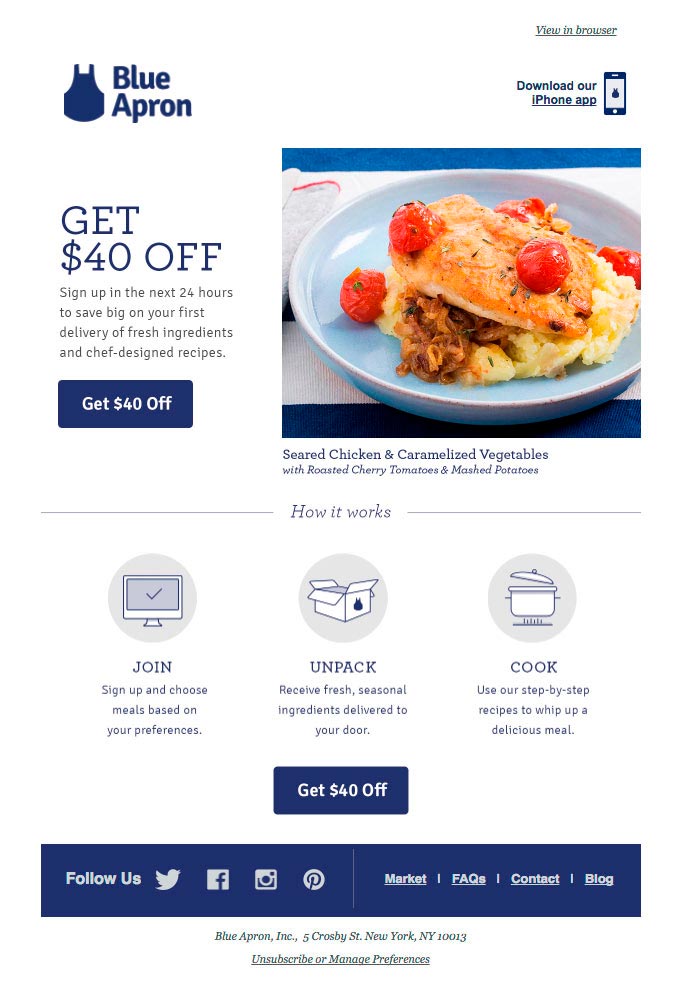
Si fa falta, el peu també és un bon lloc on incloure els detalls d'una promoció, els drets d'autor de les imatges utilitzades o l'explicació que hi ha darrere d'un asterisc, com dates límit d'una oferta.
![]()
Font: Really Good Emails
A un butlletí les icones socials poden fer-se servir de dues maneres: perquè es comparteixi o per aconseguir nous seguidors. Si es volen incloure ambdues opcions, convé separar-les per no confondre a l'usuari. El footer compleix molt bé aquesta funció, de forma similar a una web, perquè permet mostrar les icones amb uns colors més subtils.

Font: Really Good Emails
Recorda que l'editor de campanyes d'Acrelia t'ho posa fàcil: només has d'afegir el bloc de xarxes socials i personalitzar els enllaços als perfils que vols que redirigeixin. Així sempre ho tindràs disponible per copiar-ho als propers enviaments.
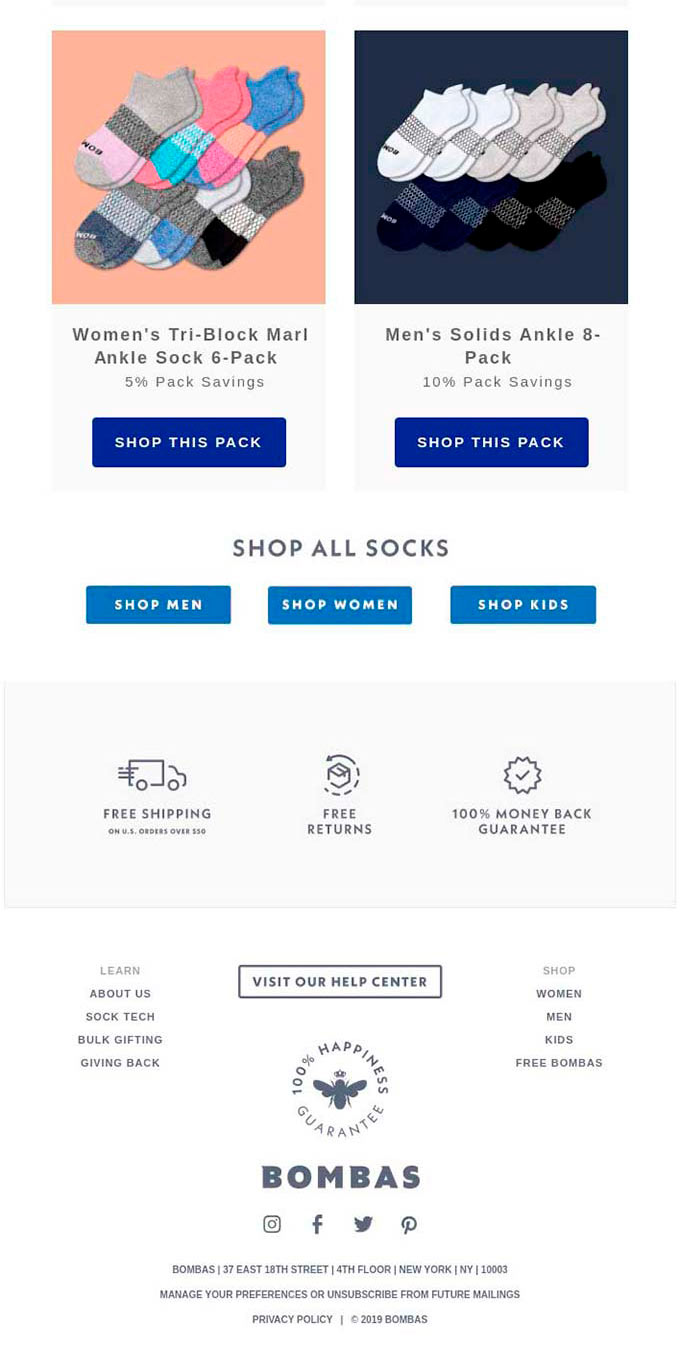
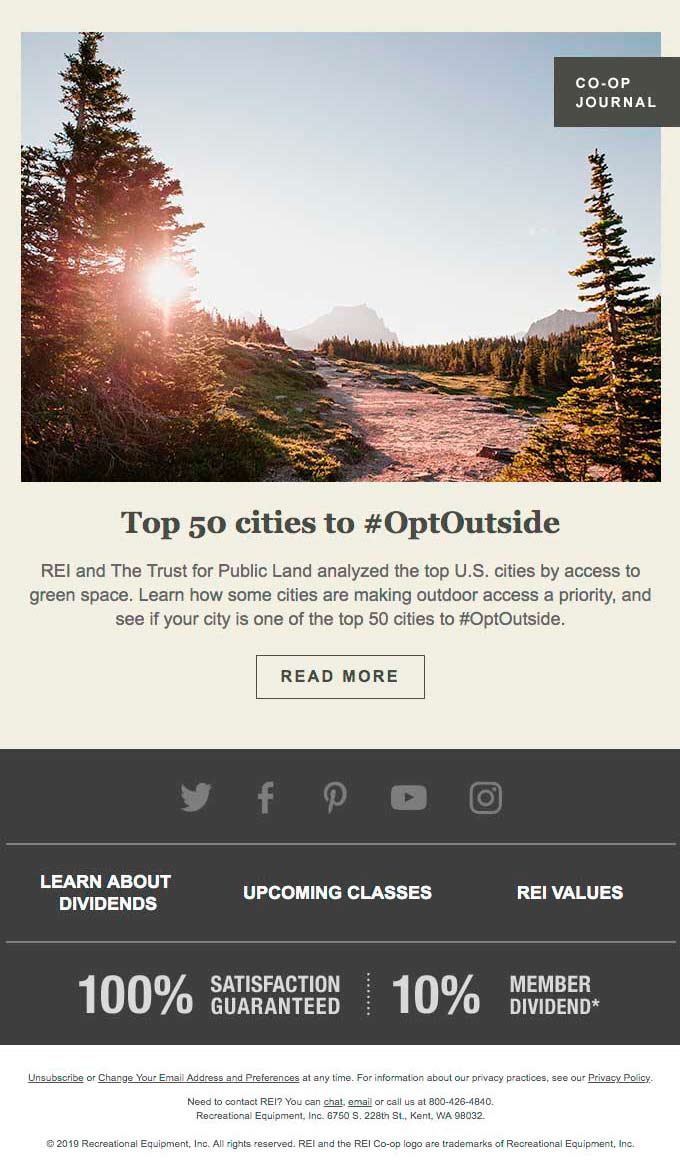
La informació legal no és l'única que sol mostrar-se al peu de pàgina d'una botiga online. Per què limitar, llavors, la seva versió per email màrqueting? També a les newsletters s'hi poden incloure enllaços directes a les seccions principals de la web i que així apareguin visualment.

Font: Really Good Emails
Per aprofitar bé el disseny, el millor és utilitzar dues o tres columnes per distribuir de manera organitzada els enllaços, per exemple per un costat les relacionades amb l'ajuda i el contacte i per l'altre, un menú web simplificat.

Font: Really Good Emails
És possible que la imitació de la web sigui més evident si s'utilitza el mateix color corporatiu per al bloc d'enllaços i perfils socials i si deixa una mica apartat l'avís legal. A gust del dissenyador gràfic!

Font: Really Good Emails
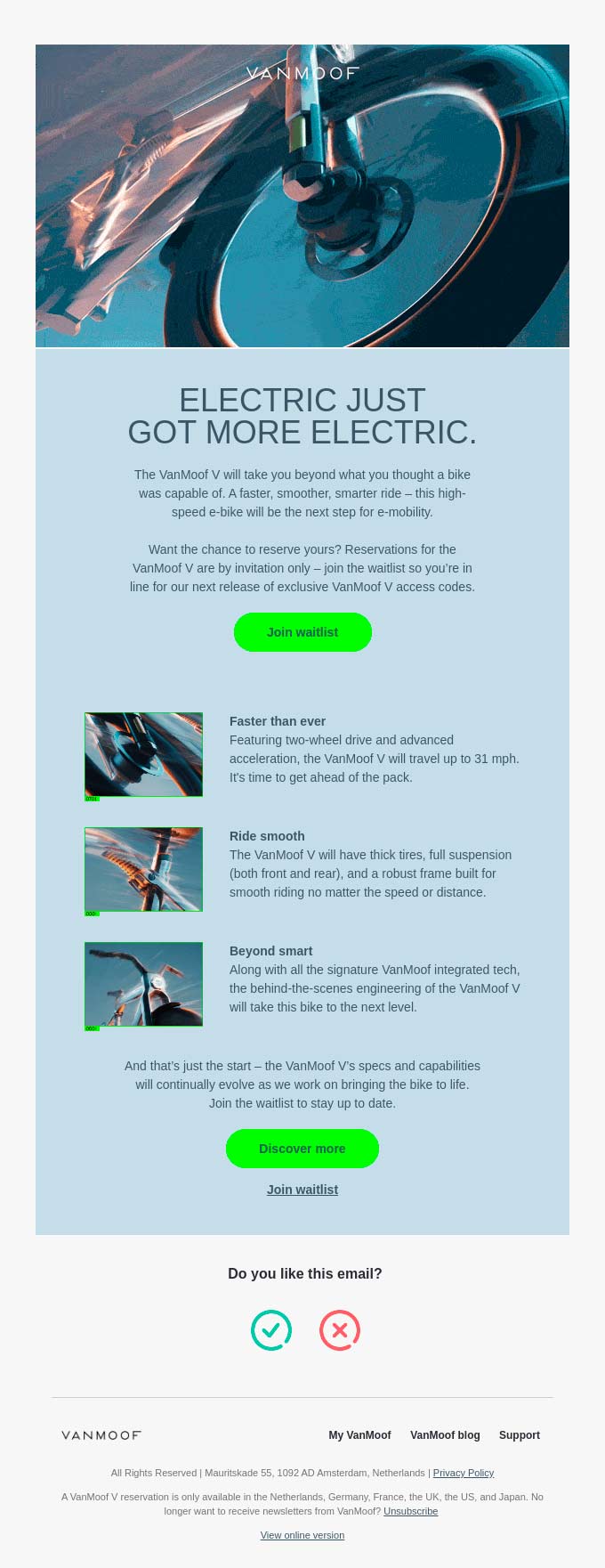
Hem dit que poca gent es llegeix el footer, però quan el llegeixien no s'ha de desaprofitar l'ocasió de comunicar alguna cosa que li pugui ser d'interès i fins i tot utilitzar una crida a l'acció. Algunes opcions podrien ser que està contractant, les vies de suport, suggerir la descàrrega de l'APP, reforçar la proposta de valor o recursos per una situació excepcional.
També és una bona oportunitat per preguntar-los si els ha agradat l'enviament i que puguin valorar-lo, per exemple afegint enllaços a uns emojis que només haurien de clicar per registrar el seu vot. Igual que les icones socials, només té sentit que estiguin al final de la newsletter, per això el peu (o justament abans) és un bon lloc per situar-los.

Font: Really Good Emails
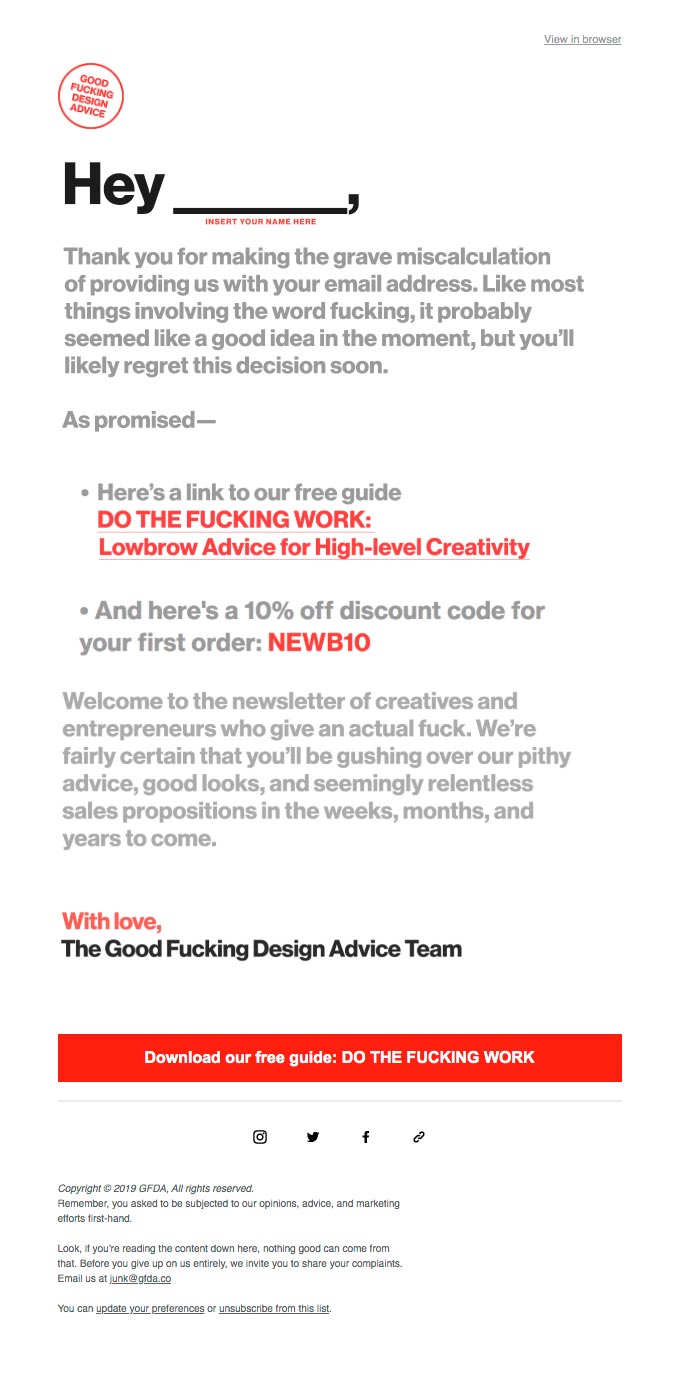
Quan tota la teva comunicació té un estil que et defineix a tu, i només a tu, has de cuidar els detalls i això inclou el peu dels teus missatges. Pots introduir-hi un breu comentari simplement per donar-li un toc personal o redactar un peu allunyat del to legal que acostumen a tenir.

Font: Really Good Emails
Tingues en compte que algú que llegeix el text del footer està esperant cert tipus d'informació, però tot i això pots convertir aquest moment negatiu (estarà mirant com donar-se de baixa o queixar-se) en un de més positiu.

Font: Really Good Emails
Deixant de banda què incloure al contingut del peu, la manera de presentar-lo també mereix alguns exemples.
El més habitual és separar-lo visualment de la resta del missatge, tant pel color de fons com per la tipografia, generalment més petita.

Font: Really Good Emails
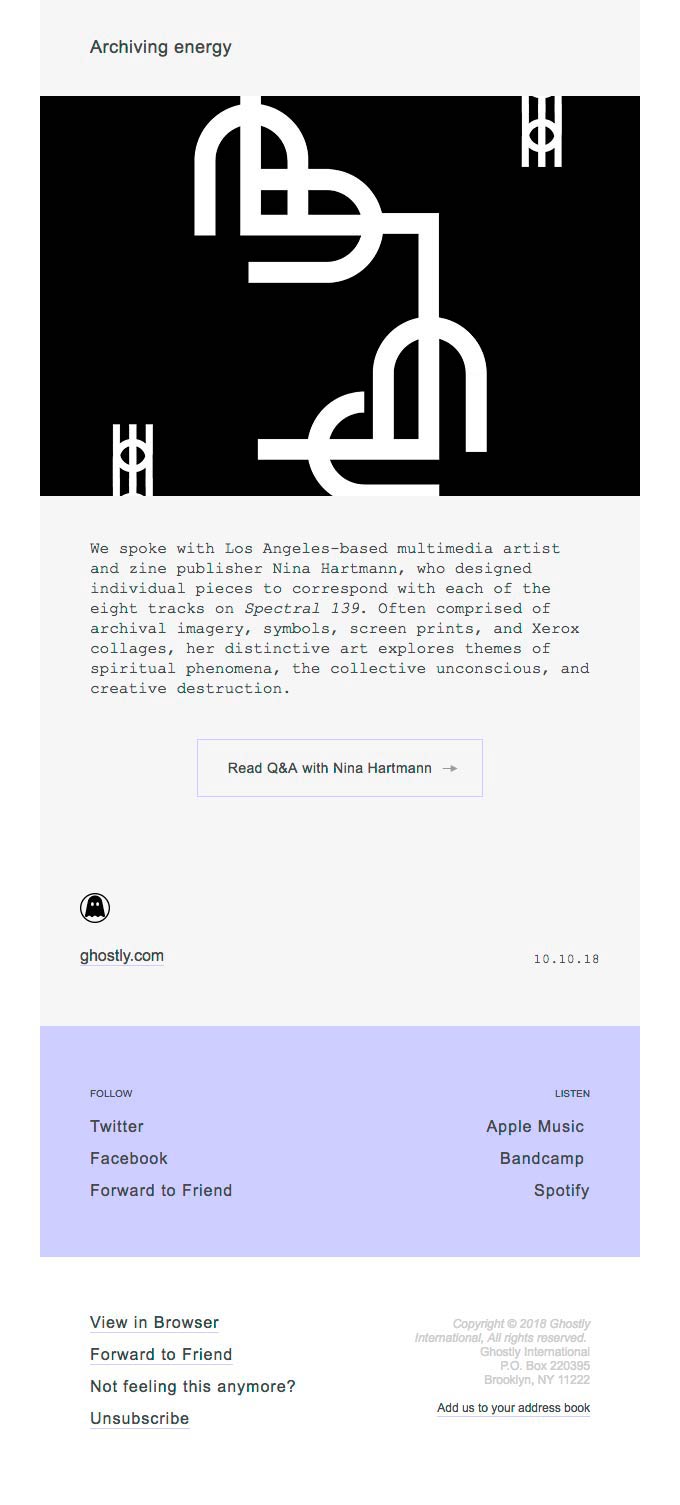
No obstant això, és possible mirar d'incloure'l en el disseny d'una manera més subtil, per exemple mantenint el tipus de lletra i distribució dels enllaços, fet que resulta molt pràctic si es vol integrar amb el disseny de la firma. D'aquesta manera, la lectura resulta més fluida al tenir la sensació que es continua des de la secció anterior en lloc de tallar per complet amb la resta de la newsletter.

Font: Really Good Emails
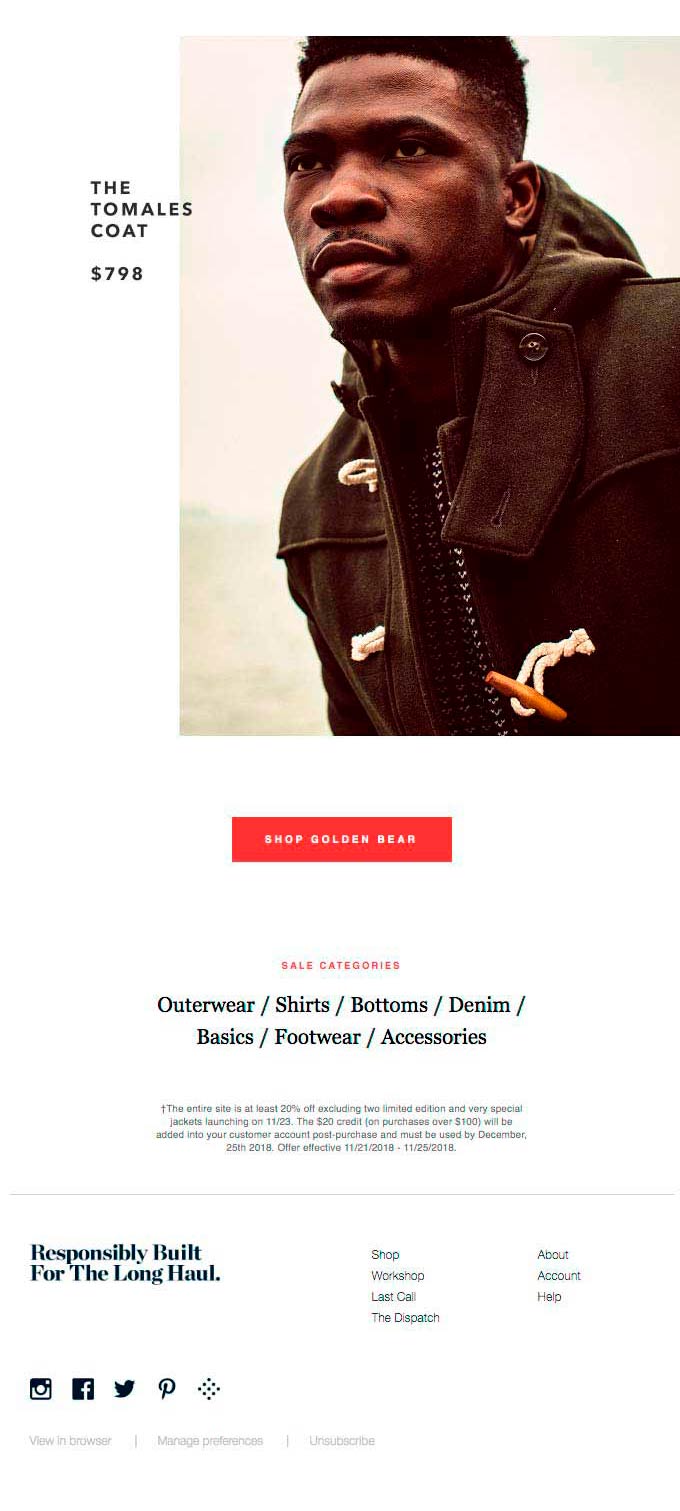
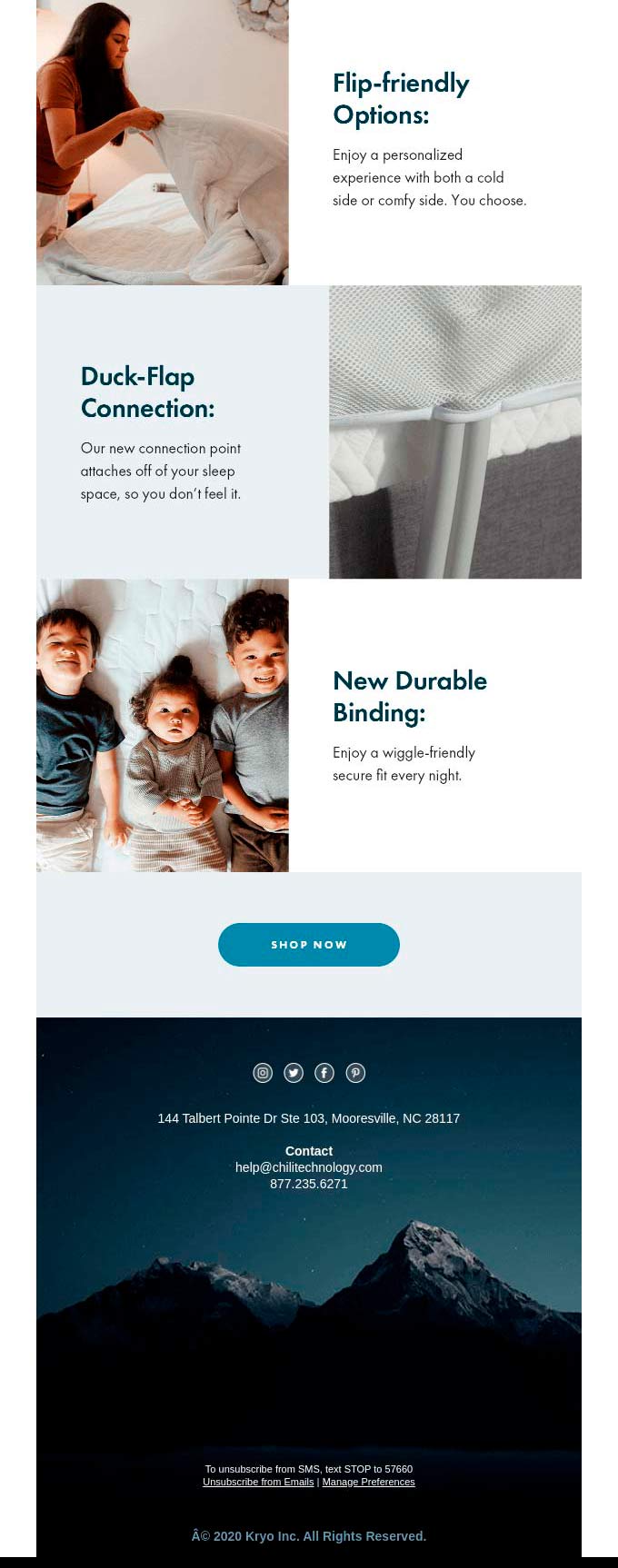
Com fer que l'usuari es fixi en el footer, encara que no inclogui informació rellevant? Utilitzant un disseny que sorprengui. Una bona opció és fer-lo més llarg de l'esperat, per exemple amb una imatge que acompanyi l'objectiu del correu o que serveixi per deixar algun espai al final d'aquest.

Font: Really Good Emails
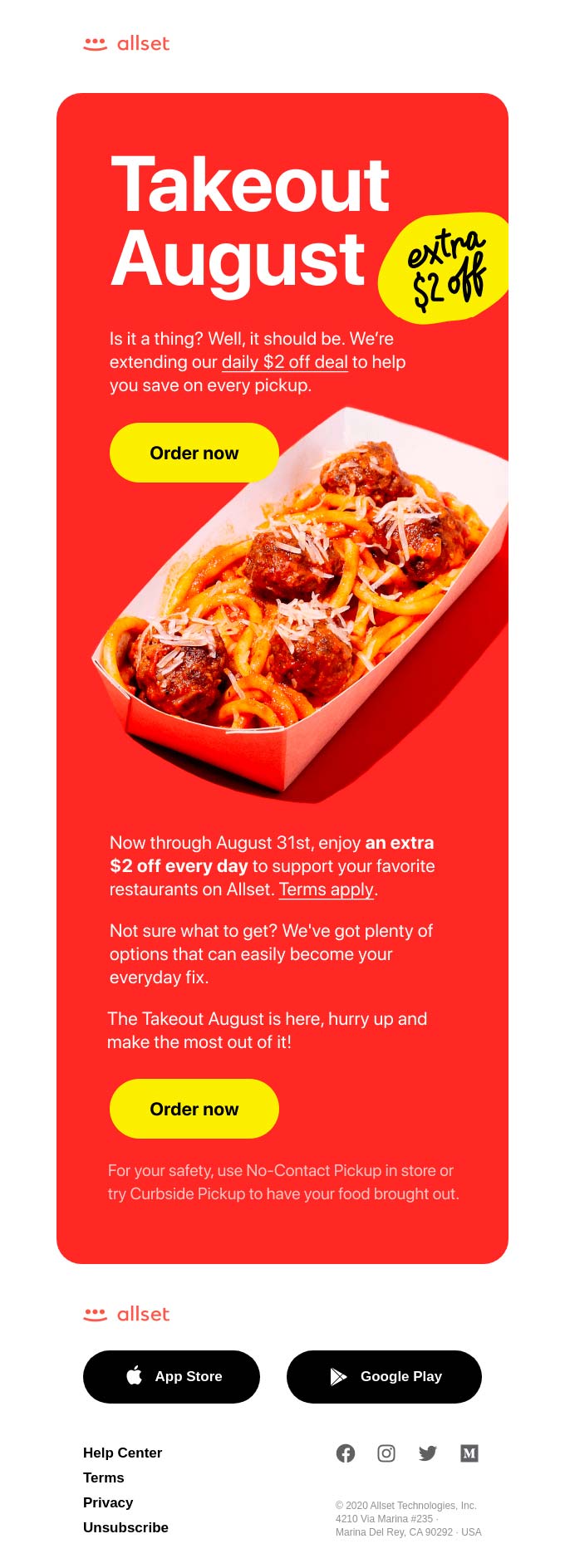
Deixem pel final l'exemple de footer de newsletter més complet, és a dir, el que inclou una sèrie d'elements que el fan "tot en un": des d'enllaços a les xarxes socials i per descarregar l'app, a la direcció física i altres textos legals. Tot perfectament organitzat perquè sigui fàcil de trobar allò que s'estava buscant i amb un acabat elegant.

Font: Really Good Emails
Amb aquest tipus de peus de pàgina es demostra cuidar tots els detalls del disseny, no només la imatge principal, per això també ho converteix en un element del qual no es fuig, sinó que resulta útil i una bona experiència d'usuari.
No et perdis res del nostre blog i uneix-te al nostre Telegram https://t.me/acrelianews
Encara no has provat Acrelia News?
Si t'ha agradat aquest article, t'agradarà molt més la nostra eina d'email màrqueting: professional, fàcil d'utilitzar i en català.